Chỉ dẫn dùng ACF sở hữu True and False , điều kiện đúng và sai
sở hữu Advanced Custom Fields ( Cho phép tớ gọi tắt là ACF và anh em cũng nên quen sở hữu trong khoảng này vì dân DEV hay tiêu dùng ) cú pháp true and False anh em hay vận dụng , tuy nhiên 1 số anh em chưa rành về cú pháp này ( nên đọc và tham khảo tại đây ) OK , Bài hôm nay sẳn tớ khiến qua tiêu dùng ACF với True and False Share lại cho anh em cũng như lưu lại trên Blog sau này mang cái để tiêu dùng hj
hướng dẫn sử dụng ACF sở hữu True and False , điều kiện đúng và sai
có mục đính tớ áp dụng trong code là với người đăng đăng 1 code lên nó có phải Wordpress hay ko và người đăng chỉ việc chọn Đúng hoặc ko đúng thôi ( True and False ) để cho dễ nghĩ đến tớ thí dụ sau nhé
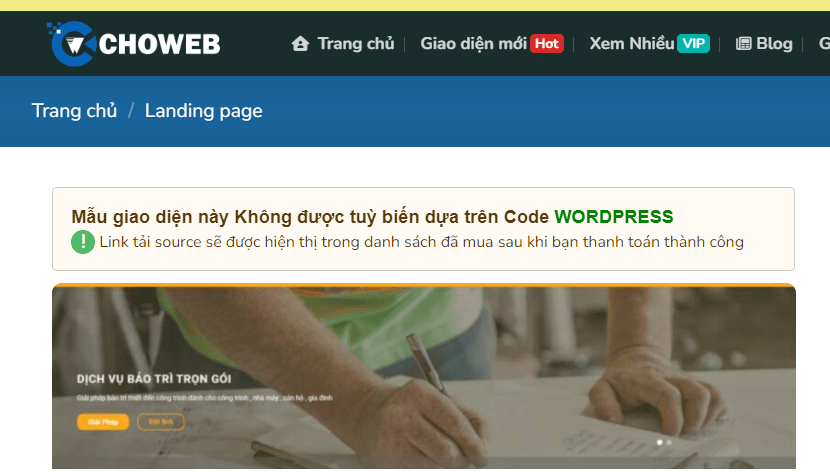
[caption id="attachment_3344" align="alignnone" width="830"] hướng dẫn tiêu dùng ACF mang True and False - lúc chọn Đúng[/caption]
hướng dẫn tiêu dùng ACF mang True and False - lúc chọn Đúng[/caption]
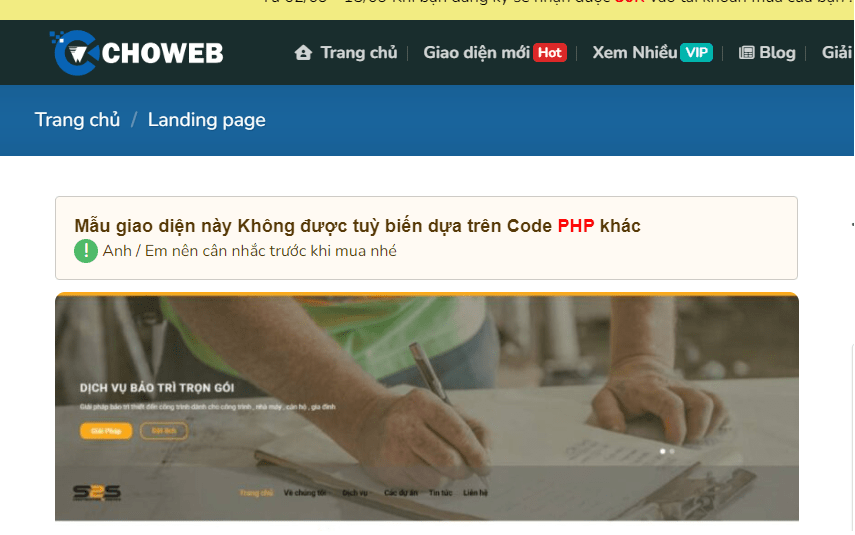
[caption id="attachment_3345" align="alignnone" width="855"] chỉ dẫn dùng ACF sở hữu True and False - khi Chọn Sai[/caption]
chỉ dẫn dùng ACF sở hữu True and False - khi Chọn Sai[/caption]
OK qua tỉ dụ trên ta mường tượng là nó mang tác dụng gì rồi đúng ko nào :) ok bắt tay vào việc luôn
cách thêm ACF có True and False
một . Trong ACF ta tạo một trương tùy chọn với dạng true and False như sau
[caption id="attachment_3346" align="alignnone" width="846"] phương pháp thêm ACF sở hữu True and False[/caption]
phương pháp thêm ACF sở hữu True and False[/caption]
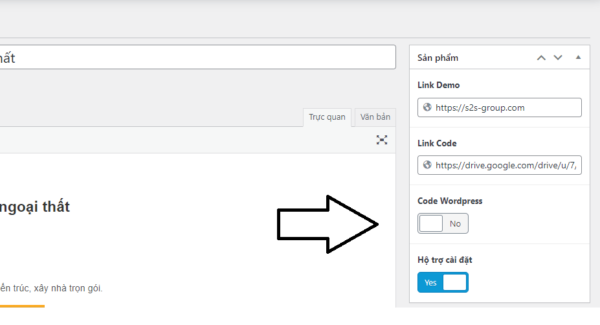
hai . Sau lúc thêm xong ta quay lại bài đăng , trong bài đăng Sản phẩm với xuất hiện check box dang true flase như hình nhé
[caption id="attachment_3342" align="alignnone" width="600"] phương pháp thêm ACF mang True and False[/caption]
phương pháp thêm ACF mang True and False[/caption]
ok , xong phần Flied , trong Function theme mình bỏ code này vào như hình nhé
3 . Thêm code vào Function
[caption id="attachment_3343" align="alignnone" width="1032"] cách thêm ACF với True and False[/caption]
cách thêm ACF với True and False[/caption]
Code này nhé
//Hook bên trái - Trên Hình sản phẩm
add_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 );
function woocommerce_show_product_sale_flash() ?>
<?php if ( get_field('flatsome') == true ) ?>
<div class="ui warning message">
<div class="header">
mẫu giao diện này không được tuỳ biến dựa trên Code <font color="green"> WORDPRESS </font>
</div>
<i class="fas fa-exclamation"></i> Link vận tải source sẽ được hiện thị trong danh sách đã tìm sau khi bạn thanh toán thành công
</div>
<?php else ?>
<div class="ui warning message">
<div class="header">
mẫu giao diện này ko được tuỳ biến dựa trên Code <font color="red"> PHP </font> khác
</div>
<i class="fas fa-exclamation"></i> Anh / Em nên cân kể trước khi tìm nhé
</div>
<?php ?>
<?php
Note :
Bạn quan tâm cấu trúc if - else nhé , nó sở hữu 3 đối tượng để mình quan tâm ở đấy !
và chiếc add_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 ); <= vị trí hook ra trong wooce là trước loại Hình siler nhé
Xem Demo tại đây
OK vậy là xong , việc còn lại chỉ lưu lại + css chút và check đúng sai thôi .
giả dụ sở hữu câu hỏi vui lòng địa chỉ tớ nhé
Comments
Post a Comment